Шаблон с тремя колонками мы будем делать на основе шаблона с двумя колонками, где узкая колонка находится справа, поэтому вы можете скопировать папку fix2-right вместе с ее содержимым, и назвать копию fix3.
Для создания дополнительной колонки нам нужно в блоке <div id="main"></div> добавить два блока – для левой колонки <div id="leftcol"></div>, и блок для центральной колонки <div id="centercol"></div>:
<div id="main">
<!--Левая колонка-->
<div id="leftcol">
<div class="content"><p>Левая колонка</p></div>
</div>
<!--Центральная колонка-->
<div id="centercol">
<div class="content"><p>Центральная колонка</p></div>
</div>
</div>
В файле со стилями для левой колонки запишем ширину и свойство float со следующими значениями:
#leftcol {
width: 180px;
float: left;
}
Для центральной колонки нужно дописать свойство overflow со значением hidden:
#centercol {
overflow: hidden;
}
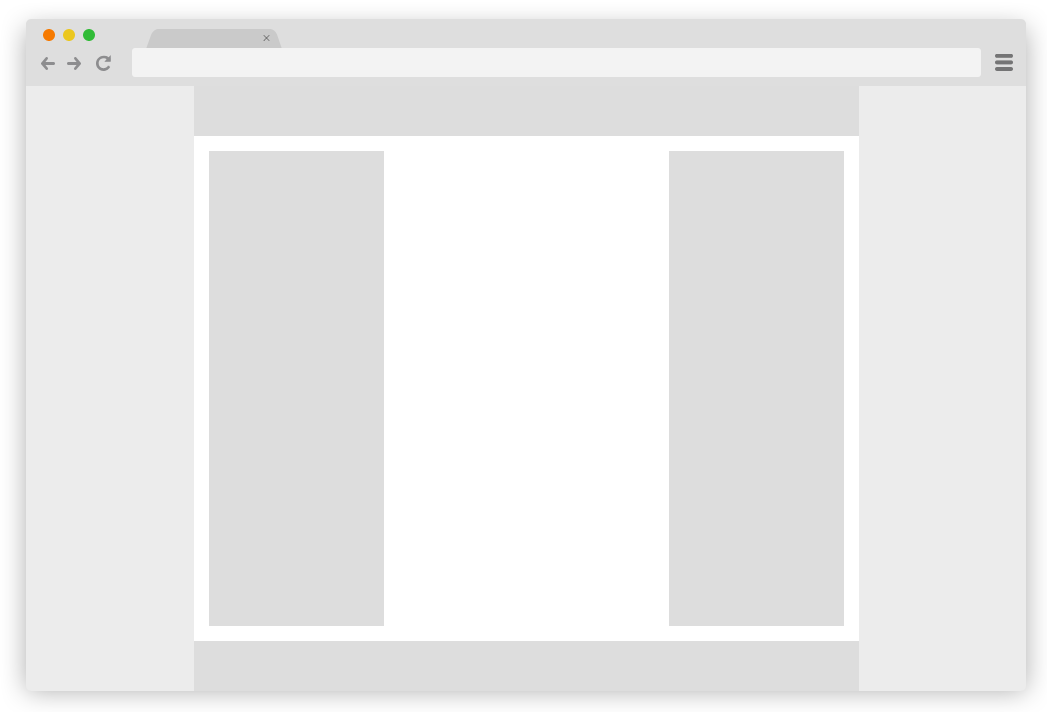
Макет готов. Пример вы можете посмотреть здесь, а код CSS здесь.


Комментарии