
Блок с популярными товарами в файле index.html мы обозначим так:
<!--Популярные товары--> <div id="product-list"> </div>
Пропишем в этом блоке заголовок второго уровня:
<!--Популярные товары-->
<div id="product-list">
<h2>Популярные товары</h2>
</div>
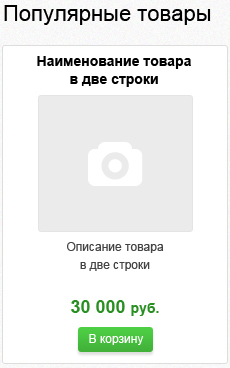
И создадим первый блок для товара, который будет включать в себя: наименование товара, изображение товара, краткое описание товара, цену и кнопку:
<!--Популярные товары-->
<div id="product-list">
<h2>Популярные товары</h2>
<div class="product-item">
<p class="name">Наименование товара</p>
<div class="photo">
<img src="img/photo.jpg" alt="">
</div>
<p class="desc">Описание товара</p>
<p class="price">30 000 руб.</p>
<p class="button"><button class="green">В корзину</button></p>
</div>
</div>
Каждый такой блок будет иметь класс product-item. Для названия товара мы указали абзац с классом name, для фото – блок с классом photo, для описания – абзац с классом desc, для цены – абзац с классом price, для кнопки – абзац с классом button, так как кнопка зеленая, то к тегу <button></button> мы добавили класс green.
Скопируйте блок с классом product-item и вставьте его несколько раз, чтобы всего получилось шесть таких блоков.
В файле со стилями запишем свойства для селектора #product-list:
#product-list {
margin-top: 40px;
overflow: hidden;
}
Для селектора .product-item запишем такие свойства: цвет фона, радиус скругления углов, границу, обтекание другими элементами, отступы от блока справа и снизу, расчет ширины с учетом границ и внутренних отступов, внутренние отступы, ширину, выравнивание текста по центру блока:
#product-list>.product-item {
background-color: white;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #ddd;
float: left;
margin: 0 20px 20px 0;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
padding: 10px;
width: 226px;
text-align: center;
}
Для всех блоков сделаем отступ снизу, а также добавим свойство overflow: hidden;:
#product-list>.product-item>p,
#product-list>.product-item>div {
margin-bottom: 10px;
overflow: hidden;
}
Для блока с наименование товара укажем следующие свойства:
#product-list>.product-item>.name {
font-weight: bold;
font-size: 14px;
line-height: 18px;
height: 35px;
color: black;
}
Здесь мы указали фиксированную высоту на тот случай, чтобы длинные названия товаров обрезались.
Свойства для блока с изображением товара:
#product-list>.product-item>.photo {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
border: 1px solid #e4e4e4;
width: 153px;
height: 137px;
margin: 0 auto 10px;
}
И свойства для самого изображения:
#product-list>.product-item>.photo>img {
width: auto;
height: 137px;
}
Свойства для блока с описанием товара:
#product-list>.product-item>.desc {
font-size: 12px;
line-height: 18px;
height: 55px;
}
Свойства для блока с ценой:
#product-list>.product-item>.price {
color: #298f22;
font-weight: bold;
font-size: 18px;
line-height: 18px;
}
И у блока с кнопкой убираем отступ снизу, а также для свойства overflow устанавливаем значение visible, чтобы у кнопки была видна тень:
#product-list>.product-item>.button {
margin-bottom: 0;
overflow: visible;
}
Блок с популярными товарами готов. Сохраните изменения в файлах и обновите страницу в браузере. Переходим к верстке постраничной навигации.

Комментарии