
Для блока с вертикальным меню добавим дополнительный класс category:
<!--Категории товаров--> <div class="block category"> </div>
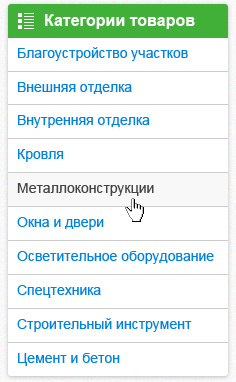
Запишем блок для шапки и структуру вертикального меню:
<!--Категории товаров-->
<div class="block category">
<div class="header">Категории товаров</div>
<ul class="v-menu">
<li><a href="">Благоустройство участков</a></li>
<li><a href="">Внешняя отделка</a></li>
<li><a href="">Внутренняя отделка</a></li>
<li><a href="">Кровля</a></li>
<li><a href="">Металлоконструкции</a></li>
<li><a href="">Окна и двери</a></li>
<li><a href="">Осветительное оборудование</a></li>
<li><a href="">Спецтехника</a></li>
<li><a href="">Строительный инструмент</a></li>
<li><a href="">Цемент и бетон</a></li>
</ul>
</div>
Для вертикального меню мы указали класс v-menu. В файле style.css запишем путь к изображению в шапке:
/*Категории товаров*/
.block.category .header {
background-image: url("img/category.png");
}
Запишем стили для вертикального меню. Сперва уберем маркеры у пунктов:
.block.category .v-menu>li {
list-style-type: none;
}
Пропишем свойства для ссылки: сделаем ее блочным элементом, установим внутренние отступы по 10px, уберем подчеркивание, установим границу сверху, и укажем межстрочный интервал:
.block.category .v-menu>li>a {
display: block;
padding: 10px;
text-decoration: none;
border-top: 1px solid #ccc;
line-height: 14px;
}
У ссылки первого пукнта уберем границу сверху:
.block.category .v-menu>li:first-child>a {
border-top: 0;
}
У ссылки последнего пункта в меню укажем радиус скругления левого ниженего угла и правого нижнего угла:
.block.category .v-menu>li:last-child>a {
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
Установим свойства для ссылки выделенного пункта – цвет фона и текста:
.block.category .v-menu>li>a:hover,
.block.category .v-menu>li.active>a {
background-color: #f8f8f8;
color: #444;
}
Вертикальное меню готово, переходим к основной части, а именно к блоку с популярными товарами.

Комментарии