
Перед тем, как приступить к верстке левой колонки, изменим внутренние отступы у селектора #content, а также удалим блоки с классом content в левой колонке и центральной части в шаблоне index.html.
Для селектора #content укажем отступы слева и справа по 29px, а также, в связи с тем, что изменилась высота подвала, отступ снизу 102px:
#content {
padding: 0 29px 102px;
overflow: hidden;
clear: both;
margin-top: 30px;
}
В файле index.html после того, как вы удалите блоки с классом content из левой колонки и центральной части, код будет выглядеть следующим образом:
<div id="content">
<!--Левая колонка-->
<div id="leftcol">
</div>
<!--Контент-->
<div id="main">
<h1>...</h1>
<p>...</p>
</div>
</div>
В файле со стилями для левой колонки запишем следующие свойства:
#leftcol {
width: 220px;
padding: 3px 3px 4px;
float: left;
margin-right: 18px;
}
Так как внутри левой колонки будут находится блоки, имеющие тень, то мы должны для отображения этой тени указать отступы внутри padding: 3px 3px 4px;, иначе она будет обрезаться, так как у блока, в котором находится левая колонка, т.е. у селектора #content, установлено свойство overflow: hidden;
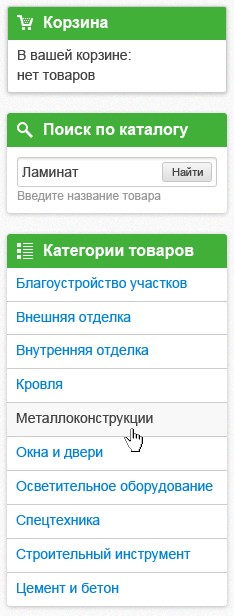
В файле index.html добавим три блока с классом block – для корзины, для поиска по каталогу и блок для категорий товаров:
<div id="leftcol">
<!--Корзина-->
<div class="block">
</div>
<!--Поиск по каталогу-->
<div class="block">
</div>
<!--Категории товаров-->
<div class="block">
</div>
</div>
В файле со стилями запишем свойства для селектора .block:
.block {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: white;
-webkit-box-shadow: 0 1px 5px rgba(0,0,0,0.25);
-moz-box-shadow: 0 1px 5px rgba(0,0,0,0.25);
box-shadow: 0 1px 5px rgba(0,0,0,0.25);
margin-bottom: 20px;
}
Здесь при помощи свойства box-shadow мы задаем тень для блока. Параметры тени можно узнать в программе Adobe Photoshop таким же образом, как мы это делали для текста, имеющего тень.
В следующих уроках мы будем работать над каждым блоком по отдельности, начнем с корзины.

Комментарии