
В этом уроке сверстаем блок с корзиной. В файле index.html запишите следующий код для данного блока:
<!--Корзина-->
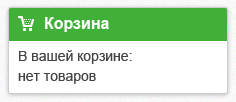
<div class="block">
<div class="header">Корзина</div>
<div class="content">
<p>В вашей корзине:<br>нет товаров</p>
</div>
</div>
Мы создали два блока: для шапки <div class="header"></div> и для контентной части <div class="content"></div>. Теперь перейдем к файлу со стилями и запишем свойства для шапки, т.е. для селектора .header:
.block>.header {
padding: 10px 10px 10px 35px;
background-color: #41b039;
-webkit-border-radius: 3px 3px 0 0;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
font: bold 16px/16px Arial;
color: white;
}
Здесь мы указали отступы внутри блока, слева сделали отступ, равный 35px для того, чтобы там уместилась иконка. Указали радиус скругления углов, а именно верхнего левого угла и верхнего правого угла. Указали свойства для шрифта: начертание, размер, межстрочный интервал, цвет.
Допишем свойства для фонового изображения background-position и background-repeat:
.block>.header {
padding: 10px 10px 10px 35px;
background-color: #41b039;
background-position: 10px center;
background-repeat: no-repeat;
-webkit-border-radius: 3px 3px 0 0;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
font: bold 16px/16px Arial;
color: white;
}
Так как у каждого блока в левой колонке имеется своя иконка, то мы для этих блоков добавим свой класс, например, для блока с корзиной это будет класс basket: <div class="block basket"></div>:
В файле со стилями пропишем путь к изображению для блока с корзиной:
.block.basket>.header {
background-image: url("img/basket.png");
}
Когда блок имеет два и более классов, то вы можете записать в файле со стилями либо один селектор класса, либо все вместе без пробелов, как в примере выше .block.basket {...}
Для блока с классом content, находящемся внутри блока с классом block, мы запишем такие свойства:
.block>.content {
padding: 10px;
}
И свойства для абзаца внутри блока:
.block.basket>.content p {
margin-bottom: 0;
line-height: 20px;
}
Переходим к блоку с формой для поиска.

Комментарии