Создайте новую папку, назовите ее fix2. Скопируйте в эту папку файлы для фиксированного макета с одной колонкой, который мы делали в прошлом уроке.
Чтобы создать шаблон с двумя колонками нам нужно дописать два блока в контейнере <div id="content"></div> – блок для левой колонки <div id="leftcol"></div>, и блок для контентной части <div id="main"></div>:
<div id="content">
<!--Левая колонка-->
<div id="leftcol">
<div class="content"><p>Левая колонка</p></div>
</div>
<!--Контент-->
<div id="main">
<div class="content"><p>Контент</p></div>
</div>
</div>
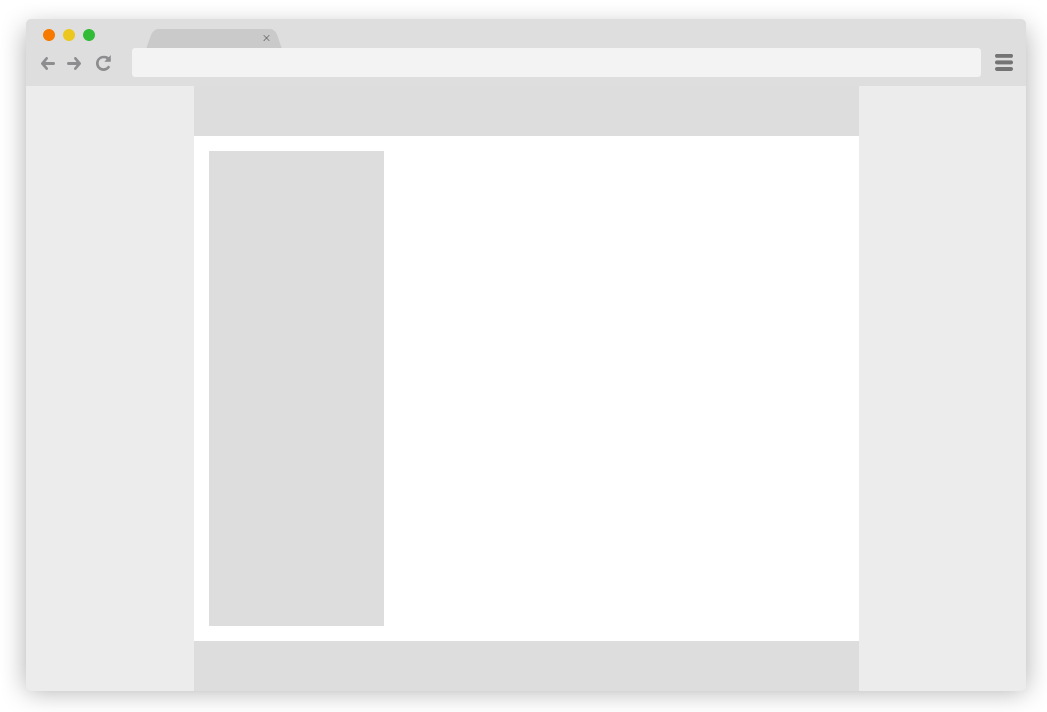
Если вы сохраните изменения в шаблоне и откроете его в браузере, то увидите, что контентная часть находится под левой колонкой. Чтобы сделать ее справа, нам понадобится свойство float со значением left. Откройте файл со стилями и допишите это свойство для селектора #leftcol, а также укажите для него ширину, например, 180px:
#leftcol {
width: 180px;
float: left;
}
Чтобы содержимое левой колонки не выходило за границы блока <div id="content"></div>, добавим для этого блока свойство overflow со значением hidden:
#content {
padding-bottom: 50px;
overflow: hidden;
}
Тоже самое нужно сделать для блока <div id="main"></div>:
#main {
overflow: hidden;
}
Шаблон готов. Результат работы в браузере можно посмотреть здесь, код CSS для данного шаблона представлен здесь.
Колонка справа
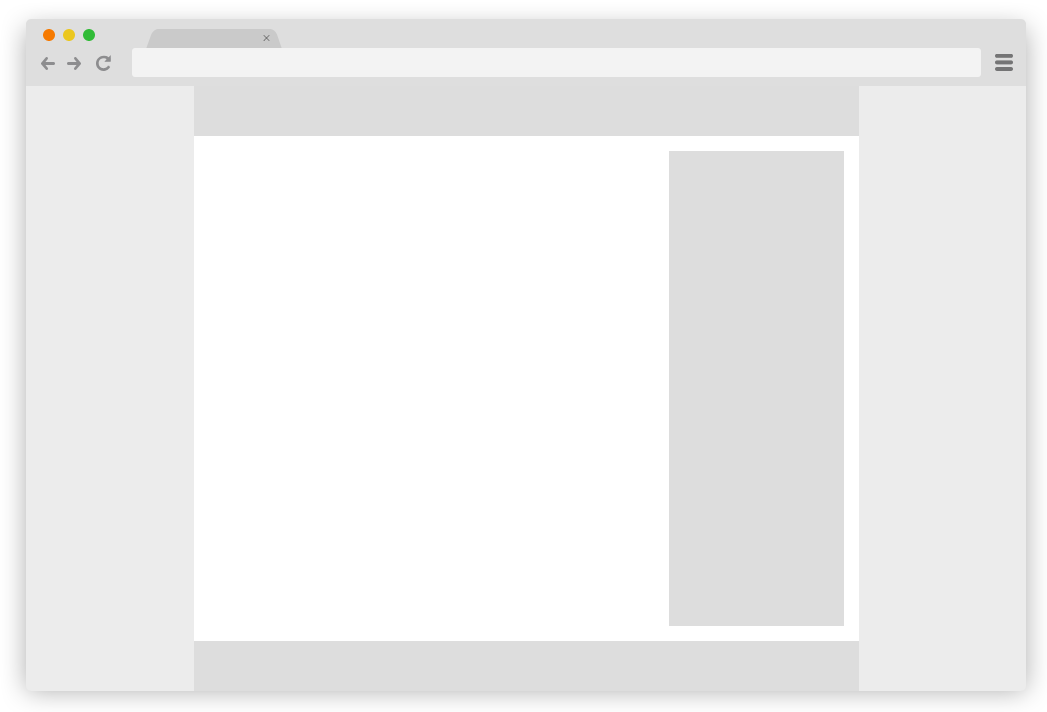
Скопируйте папку fix2, и переименуйте копию в fix2-right. Переименуйте в шаблоне index.html идентификатор leftcol в rightcol:
<div id="content">
<!--Правая колонка-->
<div id="rightcol">
<div class="content"><p>Правая колонка</p></div>
</div>
<!--Контент-->
<div id="main">
<div class="content"><p>Контент</p></div>
</div>
</div>
В файле со стилями для этого блока измените значение у свойства float с left на right:
#rightcol {
width: 180px;
float: right;
}
Результат можно посмотреть здесь, код CSS для данного шаблона представлен здесь.



Комментарии