Маркированный список
Маркированный список создается при помощи тега <ul>...</ul> (unordered list – неупорядоченный список). Каждый пункт такого списка прописывается в теге <li>...</li>:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
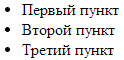
Результат в браузере:

Нумерованный список
Нумерованный список создается при помощи тега <ol>...</ol> (ordered list – упорядоченный список). Пункты в таком списке прописываются также, как и в неупорядоченном:
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
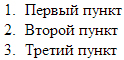
Результат в браузере

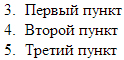
Вы можете начать нумерацию в списке с определенного числа, для этого используйте атрибут start:
<ol start="3">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>

Вложенные списки
Вы можете создать списки внутри списков:
<ul>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
</li>
<li>Третий пункт</li>
<li>Четвертый пункт</li>
<li>Пятый пункт</li>
</ul>
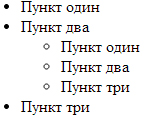
Результат в браузере


Комментарии